菜鳥救星Word教學:製作填寫式表格要掌握的技巧

文、菜鳥編
響應環保節省紙張,現在需要透過手寫的表格也相對少了許多,加上網路的便利,多數的服務也轉移線上。直接透過表單填寫,或是下載Word等電子表格上傳方式來完成作業。但不曉得你有否過下面的經驗,對於設計不良的表單,修改格式花的時間比填寫資料還要長。用說的你可能無法理解,可以看下面的例子,除了跑位之外,格式整個看起來也不舒服。

表單的設計就是希望對方能照著格式填寫,以達到資料的統一性。但總是事與願違,你給十個人,有時候回傳還可能收到11種格式(1個人給你上傳2種不同的內容),今天就來分享當用Word設計填寫式的表格時,有那些技巧可以讓你的表單更貼切使用者。
技巧一、妥善使用表格設計
從開頭給大家看的案例,可以發現2個問題點,
1. 項目名稱沒有對齊
2. 底線會因為輸入內容變動位置
以上的兩個問題,只要透過表格方式來處理,就可以解決這煩人的問題了。

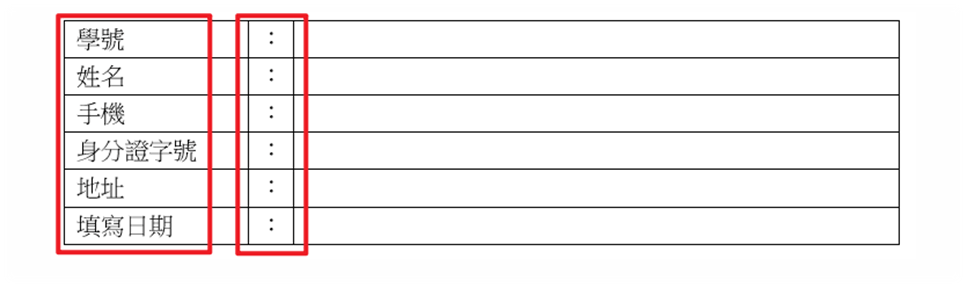
項目名稱的對齊:
將名稱欄位使用「分散對齊」就可以完成對齊的效果。


底線部分的問題,只要將表格框線僅留下右方輸入文字的部分,來充當下底線的效果。

當然,沒有獨立將冒號也是可以,只是完成平均分布後,還需要自行用空格來調整。

技巧二、使用核取方塊內容控制項
選項的勾取在表格中相當常見,但相信我,不知道怎麼把選項框變成有勾選狀態的大有人在,所以別再別符號方式給對方填寫了,這邊就來教大家另一個更好的方式,就是使用控制項。

相信很多人對控制項相當陌生,控制項主要可以協助我們將資料結構化,開啟方式需先到「自訂功能區」中設定。

將「開發人員」的選項勾起。

將表格中的方框以核取方塊內容控制項替代掉,可以看到當滑鼠點擊時,就會有換的效果出現。

如果想要更改勾選成功的樣式,可在「屬性」中修改。


技巧三、使用下拉式方塊內容控制項
為了使資料的統一性,內容可以設定成下拉選單讓使用者選取,避免認知上的不同,有不一樣的回覆方式,例如科系,企管系、企業管理系,雖然大家都知道是相同意思,但就會有不一樣的回覆方式。

這邊有兩個非常相似的下拉控制項,一為「下拉式方塊內容控制項」,另一個是「下拉式清單內容控制項」。兩者的差別在於是否選取完後可以修改。
新增清單選項一樣是透過「屬性」來設定。

下圖中上方為「下拉式方塊內容控制項」,下方是「下拉式清單內容控制項」。可以看到當我選定好後,如果是下拉方塊內容控制項就可以在修改內容。

控制項中還有其他好用的項目,這邊也就不再一一說明。
技巧四、預留表格位置
透過前面提到的控制項,我們就可以填性的使用項目讓內容可依照我們要的方式呈現。不過,有些欄位還是會有一些欄位是無法透過下拉或是勾選方式設定。例如,學號、地址、電話等等......。不過這些欄位大致上都可以預先抓出範圍,例如學號可能就是固定九碼,手機號碼就是10碼…,所以可別設計出如下面狀況的表單來。

另一種狀況就是多行輸入,如果要預留輸入的空間,可別使用太多換行,以免使用者還要重新刪除你的換行。

直接調整高度即可。

在設計時,建議可以先假設一組資料輸入來確認正確的位置,不過可別抓得太過剛好,還是要預留一些彈性空間調整。
技巧五、保護表單
辛辛苦苦地將內容與控制項都設計完,當然不希望表單能讓被修改。這邊就可以透過「限制編輯」的方式來避免,從下面動畫可以看到,當「限制編輯」時,原本的表格也會無法輸入。

解決的方式就是,統一都使用控制項目來讓對方回覆。

相信經過這一次,應該就會對Word中的控制項有比較深入的了解。下次如果有需要製作表單時,不妨透過這次的教學試試看,讓你的資料表更貼切使用者,如果你覺得這篇文章很實用,也別忘了分享給你的親友們,相信對他們一定很有幫助!
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube 3ds Max角色動畫
3ds Max角色動畫 生成式室內設計 X AI效率工作坊
生成式室內設計 X AI效率工作坊