菜鳥救星講程式:快速寫出語音朗讀程式-Blockly

文、意如 老師
比如說在逛超市的時候常常會聽到,"本某某商品檔特價買二送一"或者耳熟能詳的"請支援收銀",還有搭火車、捷運也常會聽到"某某站到了"或者"請輕聲細語"諸如此類的重複性用語,提醒性用語都可以把它通通做成語音朗讀程式。
按一個按鈕就可以撥放,如下:
按鈕1播放:請輕聲細語
按鈕2播放:請勿在走廊奔跑
按鈕3播放:台北站到了
按鈕4播放:暫停播放
按鈕5播放:繼續撥放
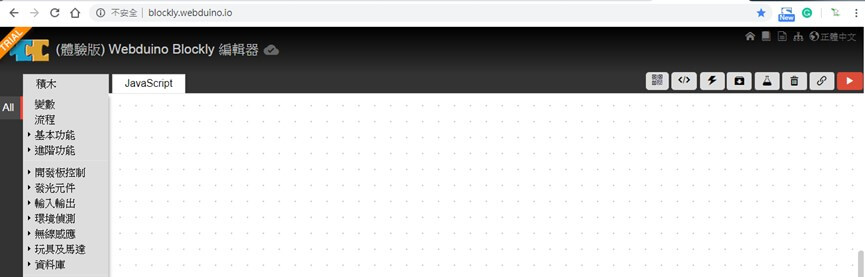
Step1:
首先開啟體驗版Webduino Blockly編輯器

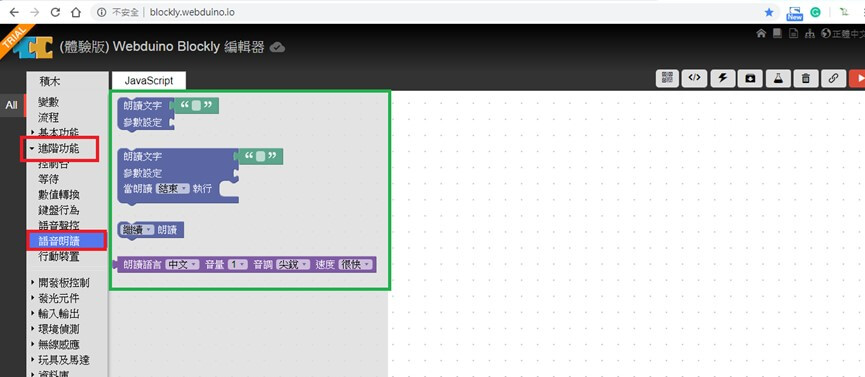
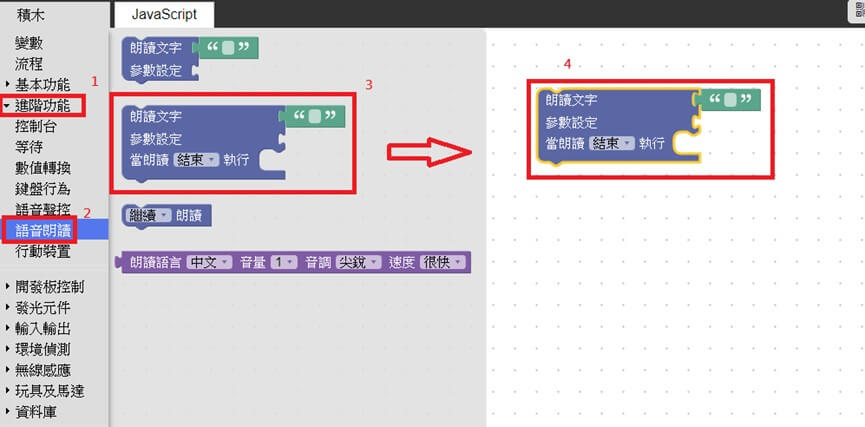
Step2:
點選左欄的進階功能>>語音郎讀,即會出現語音郎讀相關的拼圖

接著我們就可以開始寫程式了!
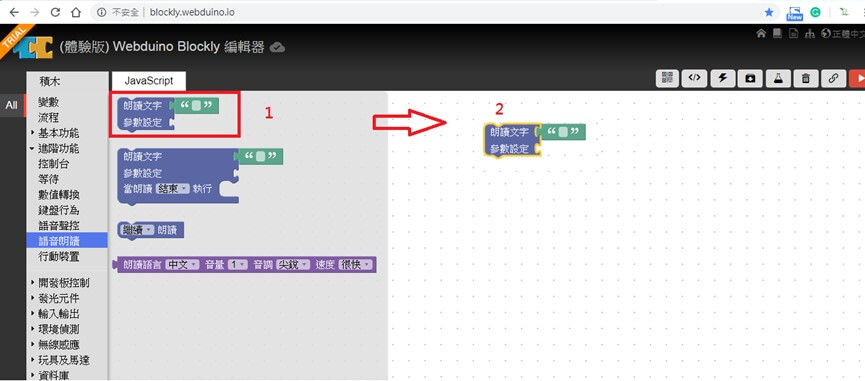
一開始先把第一組1拼圖拉出來,拉到右邊白色範圍區域2的地方

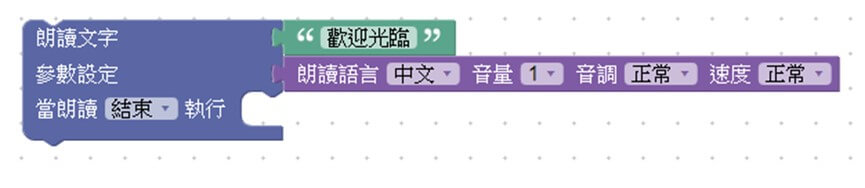
接著在綠色框框裡打上我們要朗讀的文字"大家好!今天天氣真不錯!!"

再來設定參數的部分
點選1.進階功能>>2.語音朗讀>>3朗讀參數設定的拼圖>>拉到4的區域拼上

第一個朗讀程式已完成,點選右上角播放鍵測試看看

咦?聲音好像有點怪怪的,我們再來設定一些相關設定吧!
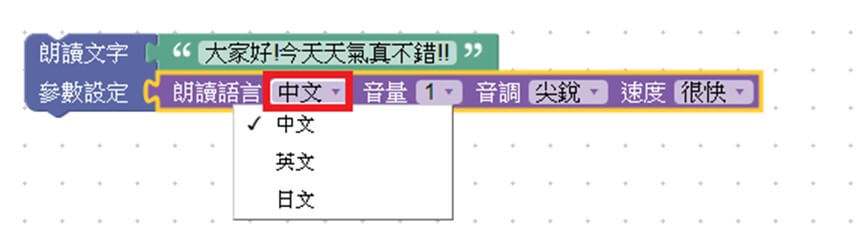
設定1:
選擇要撥放的語言

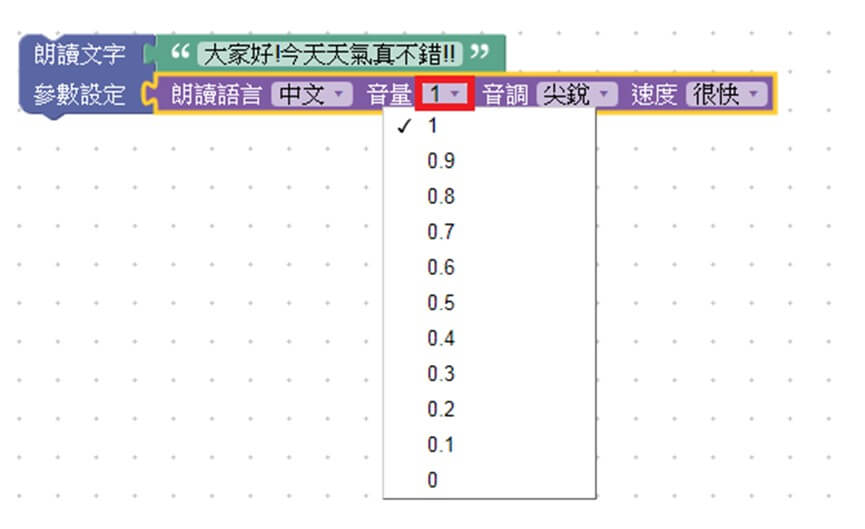
設定2:
控制音量0~1

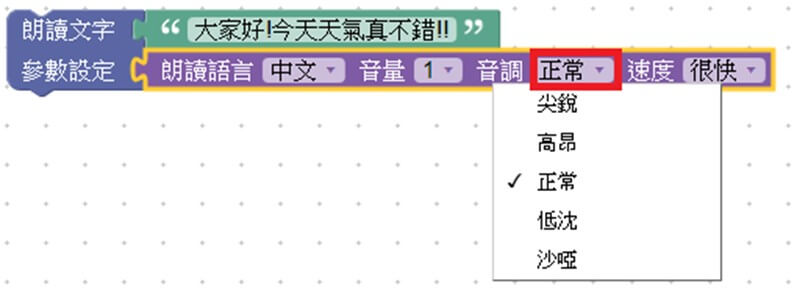
接著設定語調,調整成正常

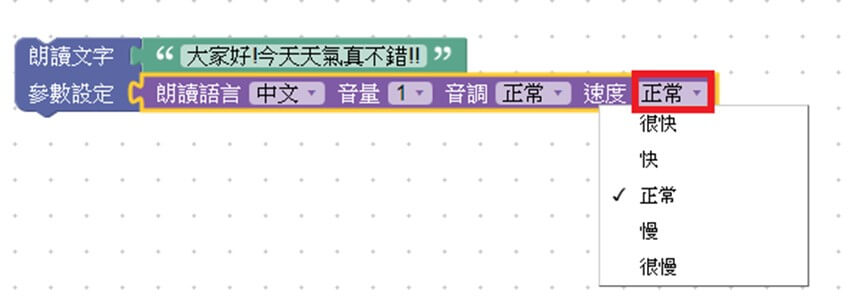
最後設定速度為正常

接下來按下右上角播放鍵,再聽一次,是不是就正常多了!!

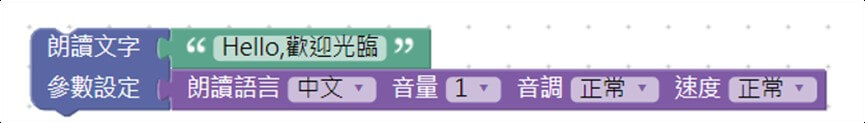
再試試看其他的文字(英文+中文),在綠色的區塊內打上文字"Hello,歡迎光臨"

英文字的部分還是有些怪怪的,所以中英一起不太可以混在一起使用啊!試試看只有英文字的~

聽起來正常多了!!!
接下來希望朗讀完文字後,希望它在做點什麼是之類的,例如讓它印些文字吧!點選剛剛拼好的拼圖先刪除(按下Delete鍵),淨空畫面。

接著我們重新點選拼圖拉到右邊

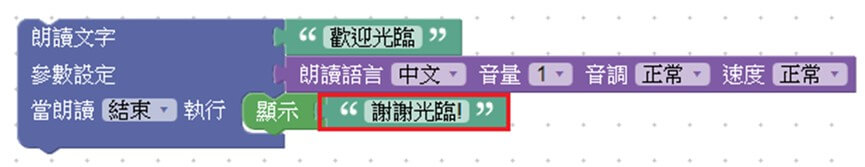
跟剛剛一樣填上朗讀文字與參數設定

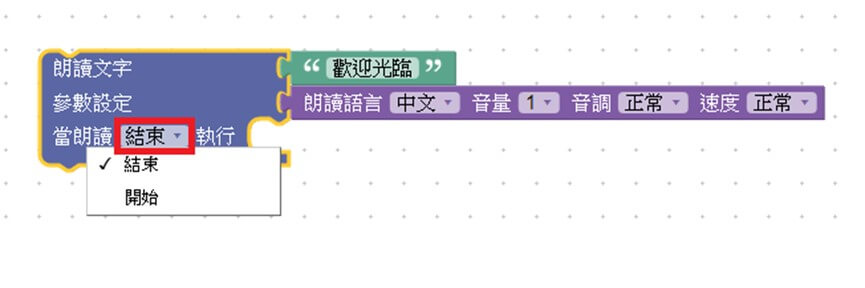
接著調整"當朗讀開始/或結束後執行",我們點選"結束"後執行

Step1:
點選右上角網頁互動區域>>2.點選顯示文字

這時左邊欄會多出顯示文字相關的拼圖

Step2:
點選顯示文字的顯示拼圖拉到右邊拼上

Step3:
文字的部分要去找積木裡的1.基本功能>>2.文字>>3.拉到"顯示"拼圖右邊拼上

在字串的框框裡打上要顯示的文字"謝謝光臨!"

Step4:
完成後點選執行,朗讀完畢即可看到顯示文字

接下來我們需要幾個按鈕來控制幾個朗讀程式,所以我們再次清空畫面。

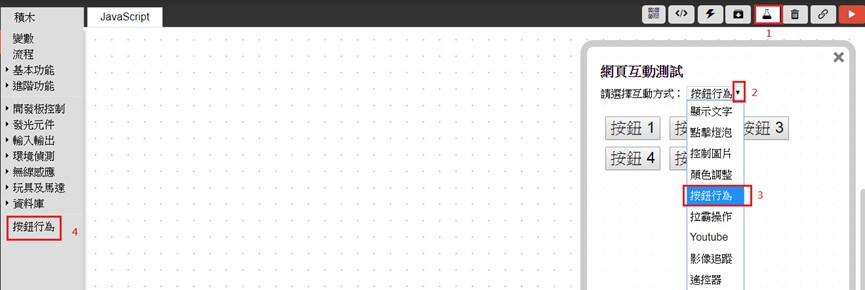
點選1.網頁互動專區>>2.按鈕行為>>左欄會出現3 按鈕行為拼圖

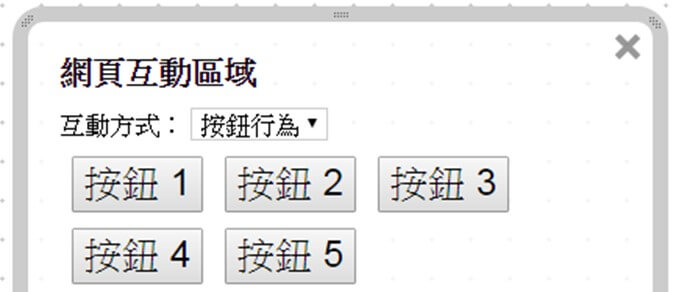
網頁互動區會多了五個按鈕

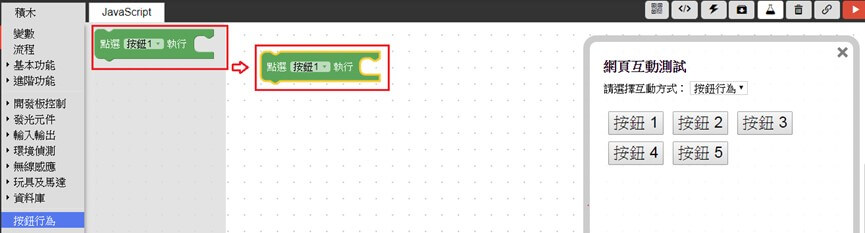
接著點選按鈕行為>>會出現相關按鈕的拼圖>>把它拖到編輯區

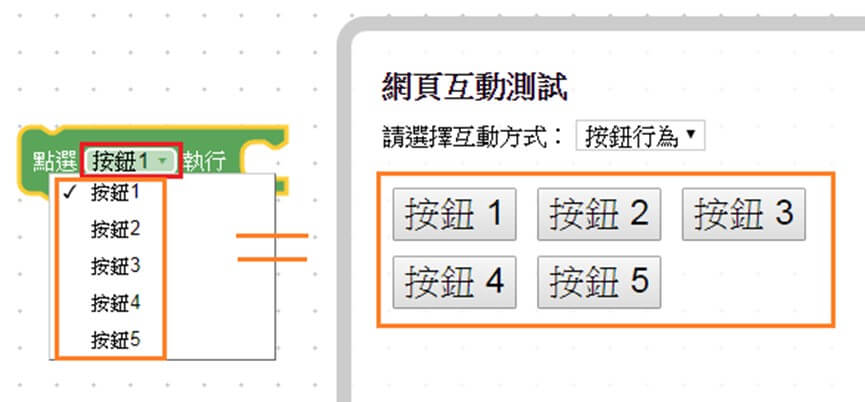
點選下拉式選單,會跳出按鈕1~按鈕5,分別代表右邊的按鈕

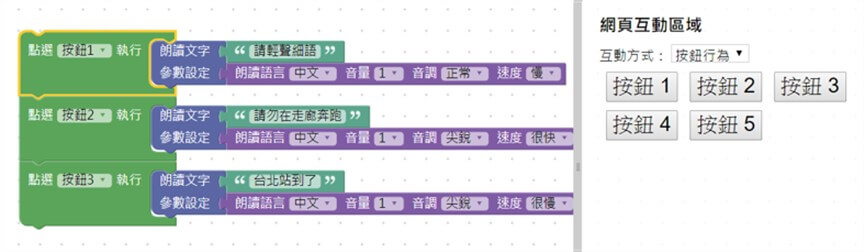
再來我們就是設定點選按鈕1~5要做的事情了!
目前先做1~3個按鈕
按一個按鈕就可以撥放,如下:
按鈕1播放:請輕聲細語
按鈕2播放:請勿在走廊奔跑
按鈕3播放:台北站到了
找到朗讀程式的拼圖(進階功能>>語音朗讀),設定參數完後就可以撥放點選按鈕1實際測試看看!

接著按照上面步驟完成 按鈕2與按鈕3

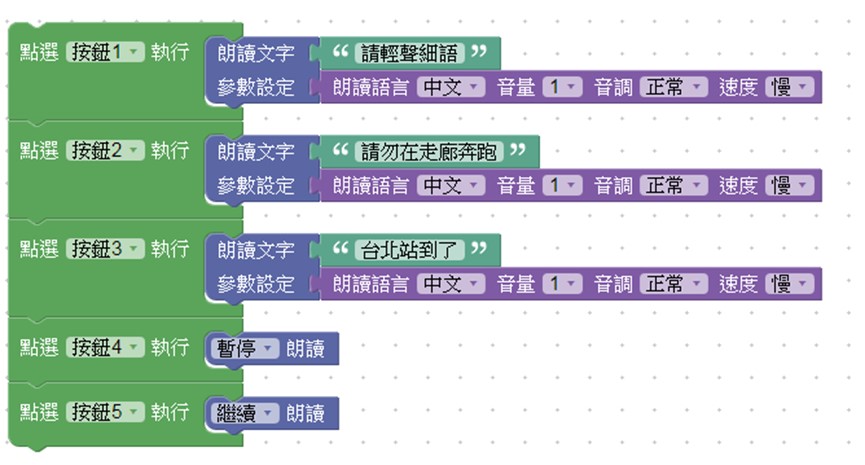
目前的句子都是一句唸完,現在我們希望它可以暫停、繼續、或停止,所以現在我們來建立:
點選
按鈕一:朗讀句子
按鈕二:暫停朗讀
按鈕三:繼續朗讀
按鈕四:停止朗讀
語音朗讀>>即可選擇(暫停、繼續、停止)狀態,接著把拼圖按鈕執行右方即設定完成

最後測試一下,請大家試著做做看
按一個按鈕就可以撥放,如下:
按鈕1點選後播放:請輕聲細語
按鈕2點選後播放:請勿在走廊奔跑
按鈕3點選後播放:台北站到了
按鈕4點選後播放:暫停播放
按鈕5點選後播放:繼續撥放
參考解答:

加入菜鳥救星官方Line並回覆「我想學程式」,不定期獲得更多知識吧!
不同頻道,不同知識!
 AI影音社群鍊金術
AI影音社群鍊金術 Word365文書處理
Word365文書處理