菜鳥救星Photoshop教學:色調應用設計

文、菜鳥編
色調的應用,不論在平面視覺或是網頁設計上,許多地方都可以看到身影,應用相當地廣泛。只要透過一些簡單的色調調整就可將讓圖片以雙色調的方式呈現,將原本的圖片變得非常有趣。下圖就是Spotify電腦版介面的截圖,馬上就看到雙色調應用的足跡。這次的Photoshop教學,就來引導大家如何使用色調並設計出如封面圖片的效果來。

準備:
製作前需要先完成兩件事情,一是素材的準備,另外就是配色的選定。
有找資料的困擾?不妨參考之前分享的文章,收藏到我的最愛中吧!
▍圖庫:
20個CC0圖庫懶人包 商業用途也不怕
免費素材圖庫分享:限定用途的精緻圖庫 一起打包吧!
免費素材圖庫分享:不想撞圖?你該看看這15個網站
免費素材圖庫分享:一次給你滿滿的大平台-圖庫搜尋
▍配色:
9個免費工具,讓你成為配色達人(上)
9個免費工具,讓你成為配色達人(下)
日本の傳統色大推薦,選色不再NG
Klart Colors用數據,提供多種配色組合
時下最流行的配色盡在The Colorbook
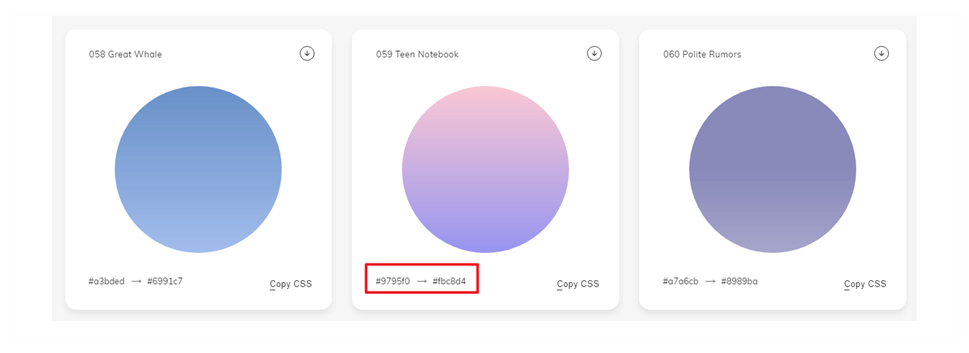
這裡也分享一下這次範例中所使用的素材與配色,圖片我是使用pixabay,可點擊下方圖片開啟下載網頁,而配色部分我是使用webgradients這網站「059」的漸層配色,「#9795f0」與「#fbc8d4」。




Step1、去背
將圖片主角去背完成後,依照需求擺定位置。

Step2、新增「黑白」調整圖層
這次的範例總共有三張圖片,但製作方式都一樣,這邊就以其中一張圖片做說明。

Step3、新增「漸層對應」調整圖層
步驟與Step2一樣,只是將黑白改選「漸層對應」。新增完成後,滑鼠雙擊調整圖層,會出現目前的漸層設定,再次雙擊就可開啟「漸層編輯器」。

將一開始選定的配色色值填入。

透過「黑白」調整圖層,可讓效果對比更明顯。到這邊就是我們很常見的「雙色調應用」。不過,如果想要完成封面圖片的效果,需要在做一些設定,後續繼續說明。

Step4、其他設定
由於這次的範例總共會有三張圖片,所以在漸層調整中,我將漸層設定如下,也就是將「#fbc8d4」改成白色。

當開啟所有圖層時,你會發現在調整圖層下的圖層皆會影響,所以這邊我們要將調整圖層僅針對對應的籃球員圖片。按住「Alt」鍵,在調整圖層中點擊。

Step5、套用其他圖片
完成上面的設定後,就可將設定好的調整圖層複製到其他圖片上應用。選定好兩個調整圖層後,按住「Alt」鍵,將圖層拖曳到對應的位置。

比照Step4中的操作,將要調整的圖層只對應要的圖片。

接著將兩張的漸層設定中的「#9795f0」改成「#fbc8d4」。

Step6、設定混合模式
透過不同的混合模式設定,可以讓三張圖片有點雙重曝光的效果,這邊我是採用「變暗」與「線性加深」,並調整透明度完成。

透過「黑白」與「漸層對應」的圖層應用,就可以製作出有特色的設計,如果你覺得這篇文章很實用,也別忘了分享給你的親友們,相信對他們一定很有幫助!

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube 工業設計實務攻略!SolidWorks零組件機構設計
工業設計實務攻略!SolidWorks零組件機構設計 創作屬於你的繪畫 DNA|人物插畫 × Procreate
創作屬於你的繪畫 DNA|人物插畫 × Procreate