2022/08/22
【Photoshop教學】魔法火焰光效果

文、Andy老師
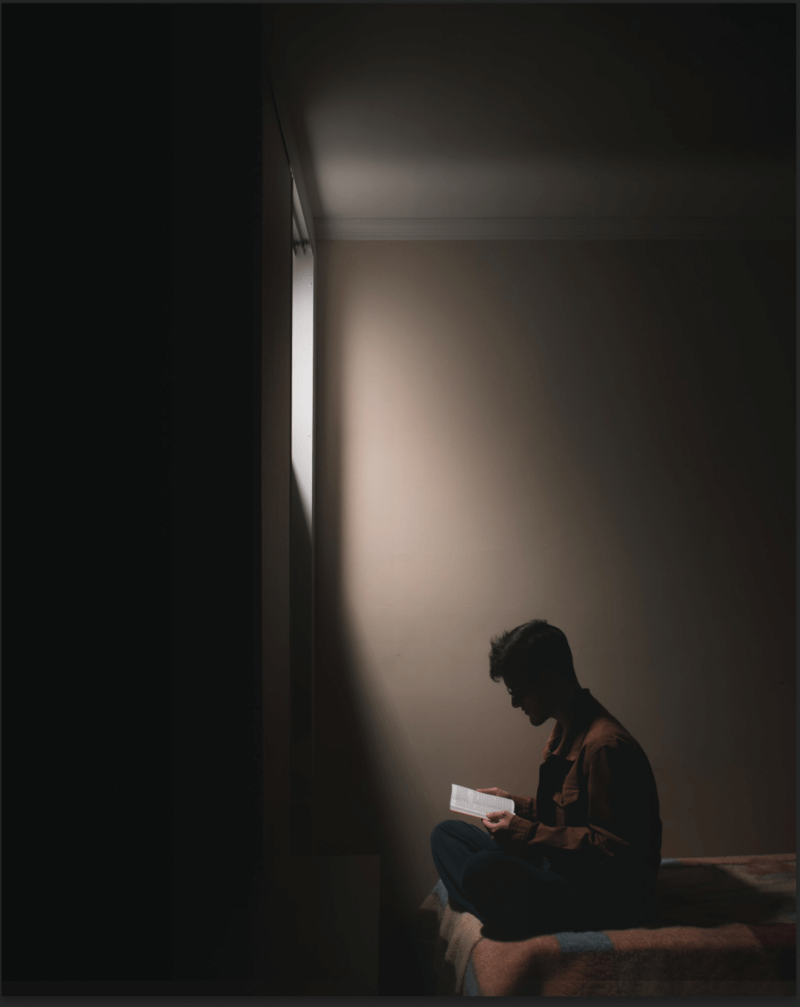
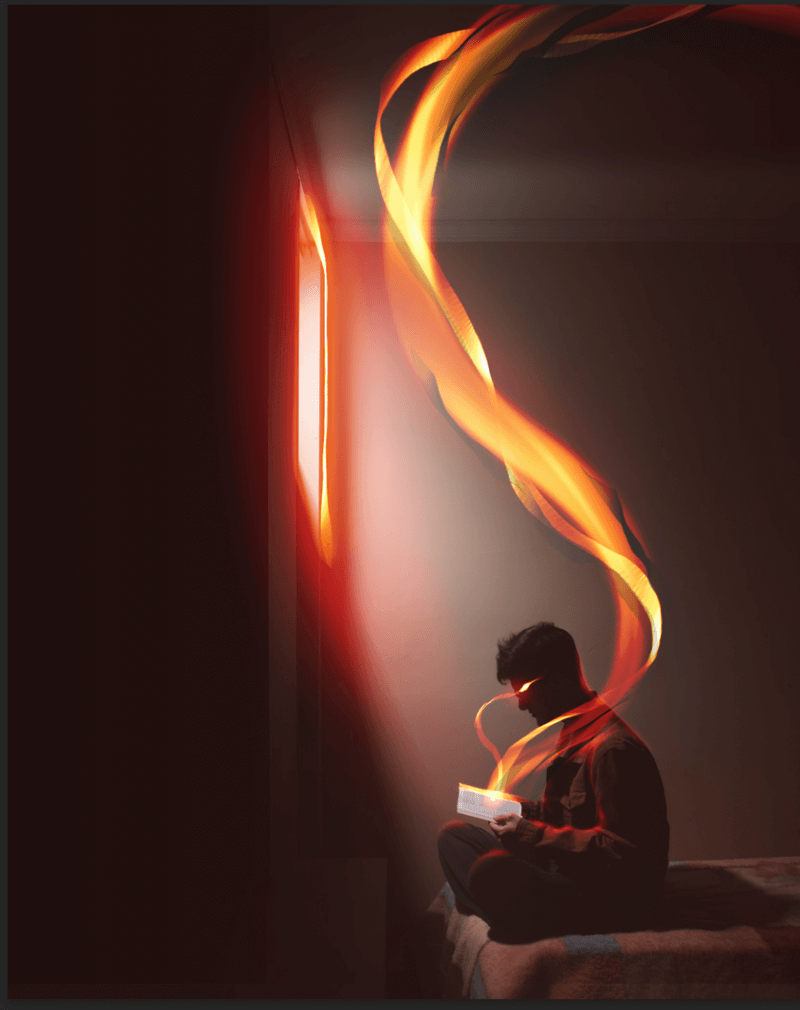
大家好,今天要介紹用Photoshop 製作魔法光效,魔法光效製作前需要找一張畫面較暗的照片,這樣較能突顯光的效果,那以下兩張照片,第一張就是製作前,第二張就是製作後,效果如下圖。


製作方法圖層分佈如下,先新增一個資料夾群組,裡面再新增一個漸層對應圖層在最上面,下面在一個空白圖層,用來畫光效,下面再一層填滿黑色的圖層,群組內的圖層模式都是正常,只有群組資料夾的圖層模式是濾色,效果如下圖。

漸層對應圖層增加的方法在圖層面板的下方有一個黑白圓形圖示,效果如下圖。

接著在雙擊漸層對應圖層的灰色漸層圖示,即可進入漸曾編輯器,再將漸層色新增成為五個色階,顏色可進行設定,建議右邊為最亮色,左邊為最暗色,之後畫光效時,筆刷透明度100為最右邊的顏色,反之,筆刷透明度為0則為最左邊的顏色,效果如下圖。

接著在選擇筆刷樣式,筆刷筆頭可以是任何樣式,只要是你要的效果即可,但透明度建議使用筆的壓力來控制,因此畫光效,建議使用繪圖板,這樣透明度才有輕重力道的變化,效果如下圖。

接著選擇繪製在黑色圖層上方與漸層對應圖層下方的空白圖層,
選擇白色來繪製,若用黑色則顯示不出來,因為他只會用明度來判斷與顯示漸層對應所使用的顏色,效果如下圖。


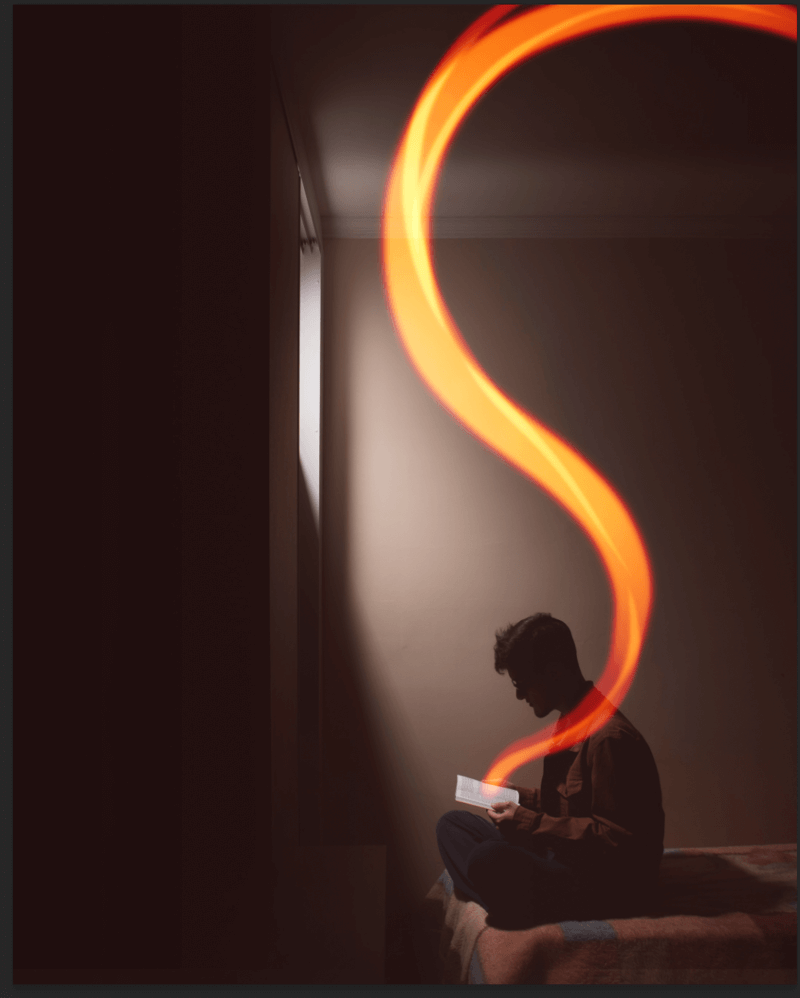
設置好之後就可以開始畫了,效果如下圖。

再來可以配合橡皮擦來擦除多畫的部分與要擦出特定形狀時所用,效果如下圖。


最後我使用好幾個圖層來畫光效,因為都畫在一個圖層,要修改不方便,所以我使用數個圖層來繪製光效,並在群組資料夾夾一個遮罩,可以一次修改所有光效的圖層,效果如下圖。

就這樣完成魔法光效的照片效果,謝謝觀賞。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube 職場溝通高手養成計畫
職場溝通高手養成計畫 旅遊英文會話導覽:用英文介紹淡水北投與台灣傳統節慶
旅遊英文會話導覽:用英文介紹淡水北投與台灣傳統節慶