Javascript網頁程式_處理日期、時間篇(上)|菜鳥救星RookieSavior

Photo credit:Pixabay
文、意如老師
任務開始:先建立環境
任務一:抓取目前標準時間
任務二:把抓到的標準日期時間顯示在網頁上
任務三:抓出"年、月、日、時、分、秒"
任務四:實作按鈕功能:
日期時間: 顯示標準時間
今天日期: 只抓年/月/日
現在時間: 只抓時/分/秒

任務開始:
首先建立環境,在任意的位置上,例如:”桌面”,點選滑鼠右鍵新建 ”文字文件.txt”,改變檔名、副檔名為.html ,例如: index.html

再點選右鍵,使用記事本開啟。

打上網頁基本語法
<html>
<head>
<title>網站標題放這裡</title>
</head>
<body>
網頁內容放這裡
</body>
</html>
<script>
<!--Javascript 區塊-->
</script>
再使用瀏覽器開啟 index.html

任務一:抓取目前標準時間
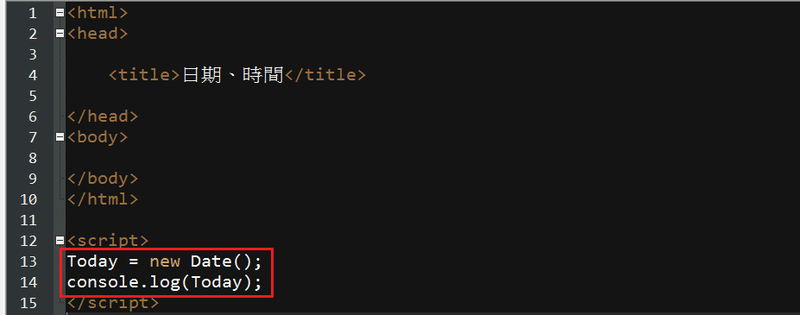
在 <script></script>使用new Date()可以抓取目前標準的時間,再使用 console.log() 印出。
例:
<script>
Today = new Date();
console.log(Today);
</script>

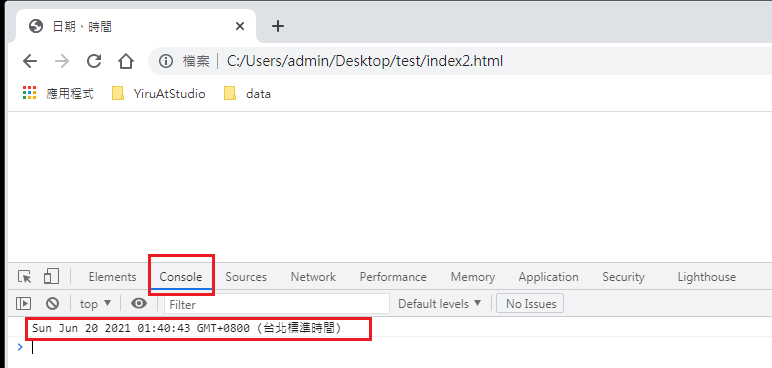
將網頁重新整理後,按下F12(開發者模式) ,到console(控制台)看看是否已經有印出了目前的標準時間了。

任務二:把抓到的標準日期時間顯示在網頁上
先在<body></body>中放入一個空盒子<span></span>,id 名為 current
例: <span id="current"></span>
再使用Javascript 抓取日期時間後再塞入id=current 的空盒子中。
例:
document.getElementById('current').innerHTML = new Date();

再將你的網頁重新整理後就可以看到目前的標準時間出現在網頁上了。

任務三:抓出"年、月、日、時、分、秒"
| 標準日期時間 | new Date(); |
| 年 | Today.getFullYear() |
| 月份(月份固定+1) | (Today.getMonth()+1) |
| 日 | Today.getDate() |
| 時 | Today.getHours() |
| 分 | Today.getMinutes() |
| 秒 | Today.getSeconds() |
試著用console.log() 印出效果看看。
<script>
Today = new Date();
console.log(Today);
y=Today.getFullYear();
console.log("年:"+y);
mh=(Today.getMonth()+1);
console.log("月:"+mh);
d=Today.getDate();
console.log("日:"+d);
h=Today.getHours();
console.log("時:"+h);
m=Today.getMinutes();
console.log("分:"+m);
s=Today.getSeconds();
console.log("秒:"+s);
</script>
接下來使用瀏覽器開啟,並按下F12(開發者模式),點選console(控制台)即可看到效果

任務四:實作按鈕功能
日期時間:顯示標準時間
今天日期:只抓年/月/日
現在時間:只抓時/分/秒
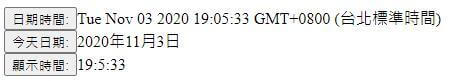
點選按鈕後,右邊出現日期/時間

首先做這三個按鈕,按鈕右邊分別放入空的盒子(預備要放日期/時間)的位置。
按鈕製作方式:
<button>按鈕中的文字</button>
空盒子
<span id=”幫盒子取一個名字”></span>
例:
<button>日期時間:</button><span id="mToday"></span><Br>
<button>今天日期:</button><span id="mday"></span><Br>
<button>顯示時間:</button><span id="mT"></span><Br>
如下圖:

到Javascript中,先把所需要的資料抓出。
<script>
Today = new Date();
yy=Today.getFullYear();
mm=Today.getMonth()+1;
dd=Today.getDate();
h=Today.getHours();
m=Today.getMinutes();
s=Today.getSeconds();
</script>
接下來要設定第一個按鈕 [日期時間] 點選後要在mToday盒子中顯示”標準的日期時間”
所以先寫一個方法myDate():
function myDate(){
document.getElementById("mToday").innerHTML = Today;
}
接下來到button中設定點選後呼叫此方法 myDate()
<button onclick=myDate()>日期時間:</button><span id="mToday"></span><Br>
接著就可以開啟網頁點選第一個按鈕試試看。

以此類推,再建立第二個與第三個按鈕的功能。
<!--今天日期-->
function mToday(){ document.getElementById("mday").innerHTML = yy+"年"+mm+"月"+dd+"日";
}
<!--顯示時間-->
function mTime(){
document.getElementById("mT").innerHTML = h+":"+m+":"+s;
}
到第二個與第三個按鈕呼叫如下:
<button onclick=mToday()>今天日期:</button><span id="mday"></span><Br>
<button onclick=mTime()>顯示時間:</button><span id="mT"></span><Br>
完成檔如下:

完整參考程式碼:

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube 資料分析的必經之路:Tableau零基礎入門
資料分析的必經之路:Tableau零基礎入門 英文生活溝通:探索飲食與服裝用語的魅力
英文生活溝通:探索飲食與服裝用語的魅力