2021/02/09
菜鳥救星illustrator教學:瀑布文字效果製作

文、菜鳥編
今天的教學,就算是個illustrator菜鳥新手,也可以快速製作出效果來。只要利用視差與折角的方式,就能呈現出瀑布般的效果。
Step1、選擇字體
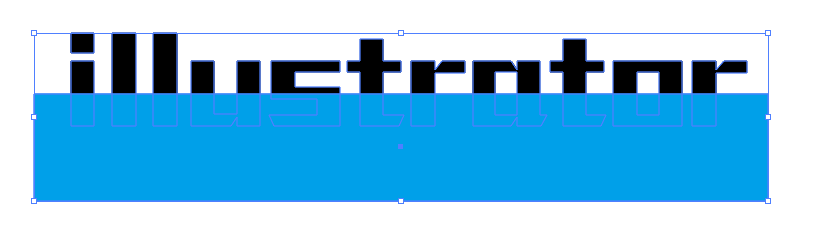
選擇字體,由於過程中需要將字體做分割,所以建議以比較方正的字體會比較好。以這邊的案例,我使用的字體是「MStiffHeiHK UltraBold」。

Step2、分割物件
將輸入好的文字「建立外框」。

接著繪製一矩形。

開啟「路徑管理員」,或是使用快速鍵「Shift + Ctrl + F9」。

選擇兩個物件後,按下「分割」。

Step3、移除物件
將分割好的物件「解散群組」。

移除下半部分,僅保留上半部分的文字。

Step4、扭曲物件
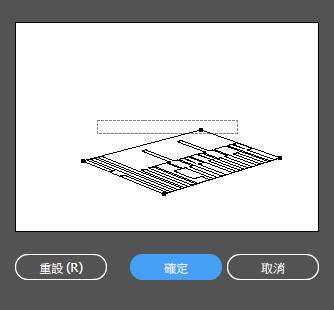
將剩下的物件群組後,開啟「隨意扭曲」工具。

將物件調整成下面的樣式。

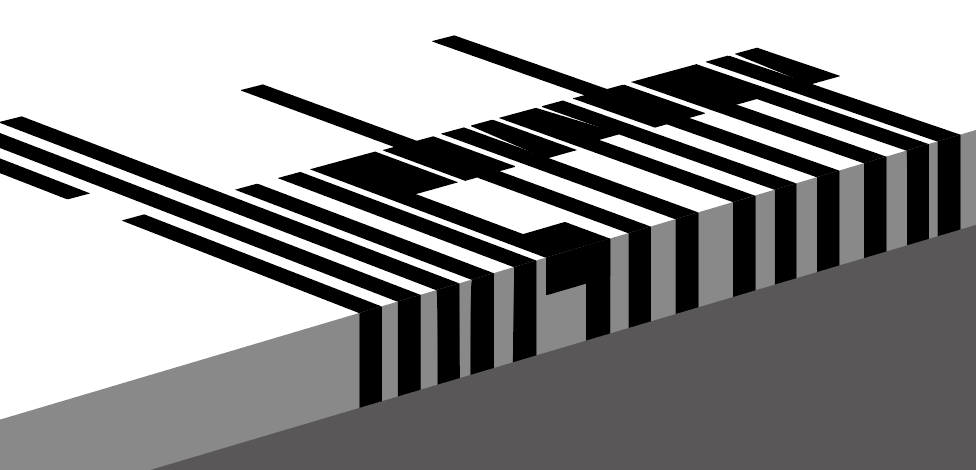
完成後如下圖:

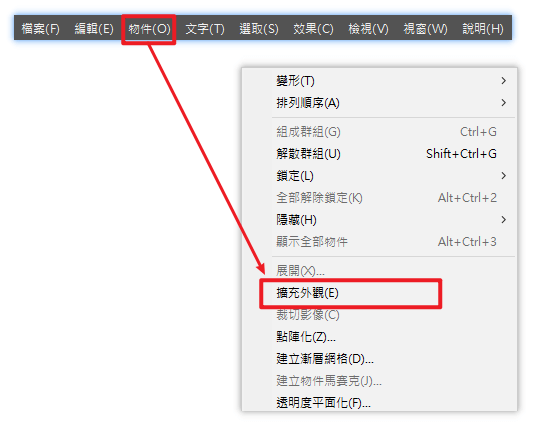
調整好後,將物件「擴充外觀」。

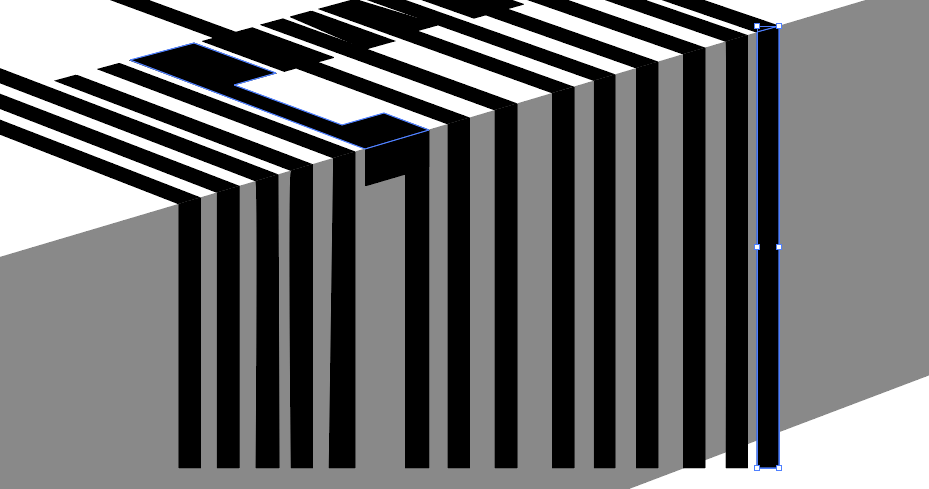
Step5、製作瀑布效果
開始前,建議先將前面製作好的物件鎖定,以免影響操作。

用鋼筆工具繪製出下面的效果。

繪製下方線條。

複製灰色矩形物件,調整顏色深度就完成了。

整體操作上沒有太多的技巧,也可算是一個基礎練習,很適合初入illustrator領域的人,如果你覺得這篇文章很實用,也別忘了分享給你的親友們,相信對他們一定很有幫助!
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube MySQL 資料庫基礎技巧
MySQL 資料庫基礎技巧 AI商業談判技巧
AI商業談判技巧