2021/08/12
illustrator教學:文字翻頁效果(下)|菜鳥救星RookieSavior

文、Andy老師
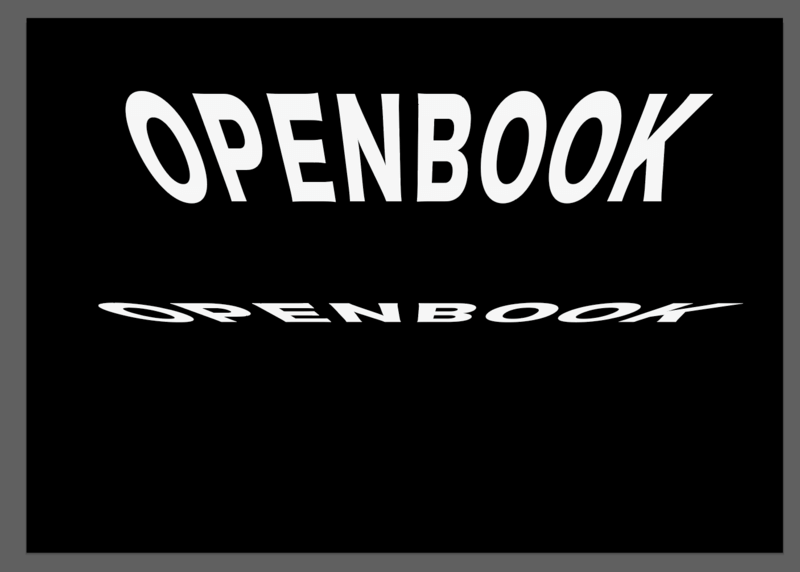
大家好,今天要介紹的是illustrator文字的翻頁效果下篇,接續上篇繼續用任意變形工具的任意變形工具,在移動文字的上方中間的點,將文字拉成壓扁的透視形狀,效果如下圖。

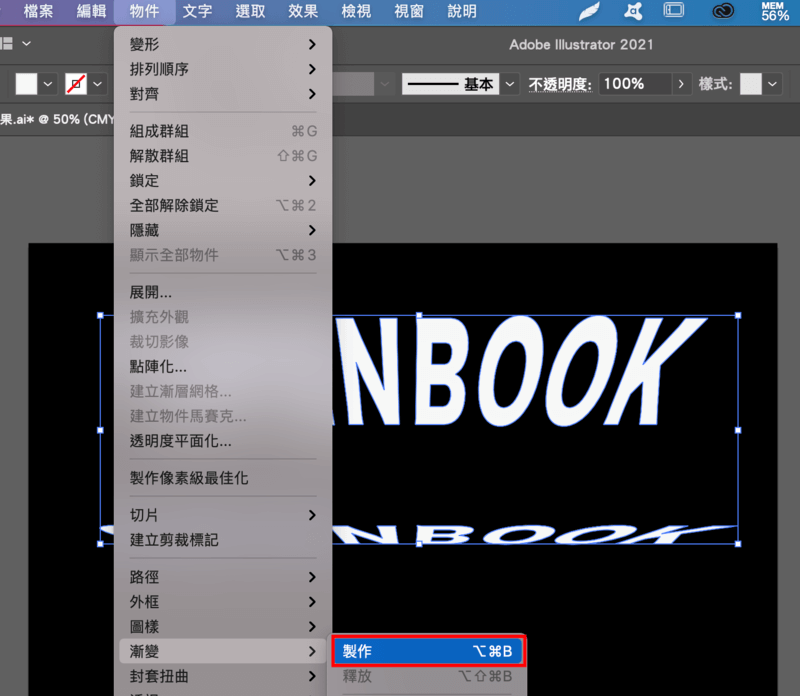
接著用選取工具選取兩組文字,執行物件/漸變/製作,如下圖所示。

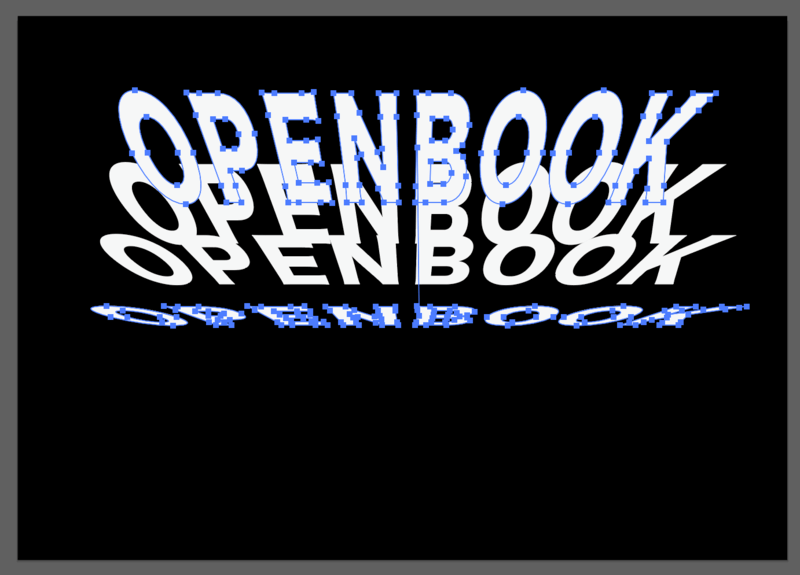
就會變出文字間漸變的文字,如下圖所示。

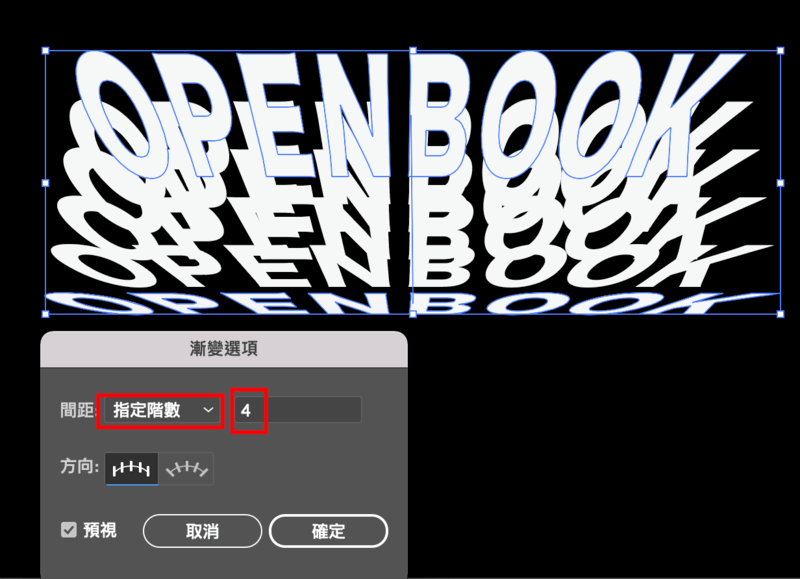
再來若是要改變中間漸變的文字數量,就可以執行物件/漸變/漸變選項,如下圖所示。

在漸變選項面板就可以輸入數量數值,效果如下圖。

再來可調整字跟字之間的距離,使用直接選取工具,如下圖所示。

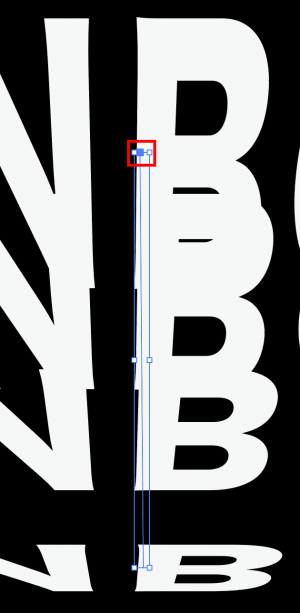
並點選漸變字組間的路徑的最上方的點,如下圖所示。

再用路徑工具,將路徑上方的點拉開,他會出現兩端的控制點,而拉動最上方的點即可調整字與字之間的間距,讓間距越下方越窄,如下圖所示。


接著點選工具架上的漸層圖示,這樣字就有漸層效果,,如下圖所示。

再來要改變漸層方向,在文字點右鍵,執行分離選取的群組,如下圖所示。

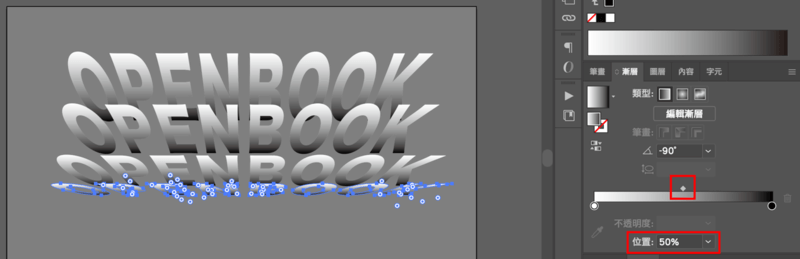
接著就可以選取最上面的字,在到漸層面板,調整漸層的方向。由下面最暗,上面最亮,如下圖所示。

在點選最下面的字,在到漸層面板,調整漸層中間掉的位置。也就是讓漸層的中間調往亮部移動,如下圖所示。

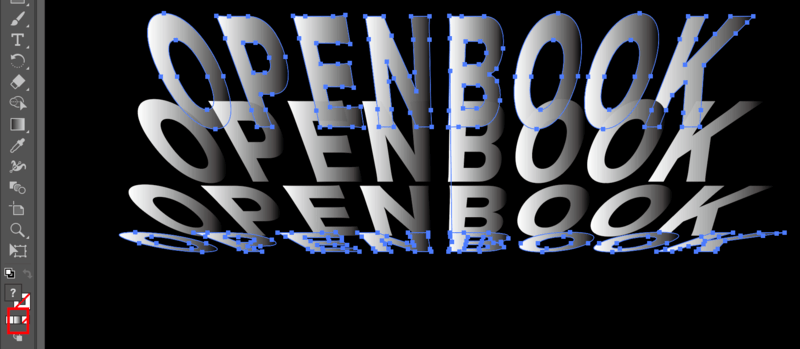
接著再按左上方的圖層字樣,退回到上層編輯層,如下圖所示。

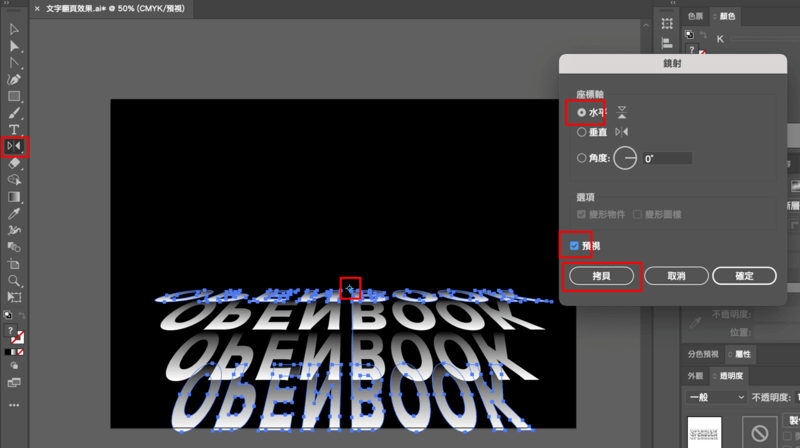
接著再選取工具架上的鏡射工具,並按著alt去點選要鏡射的中心點,也就是字的最下方的水平位置,接著就會跳出鏡射面板,選擇水平,打勾預視,即可看到鏡射的結果,接著按下拷貝,即可完成鏡射效果,如下圖所示。

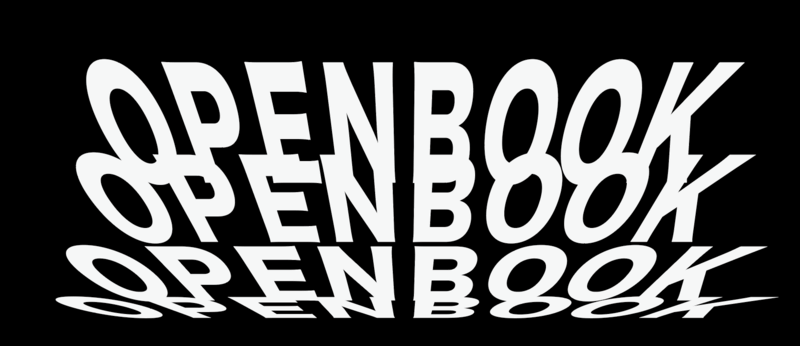
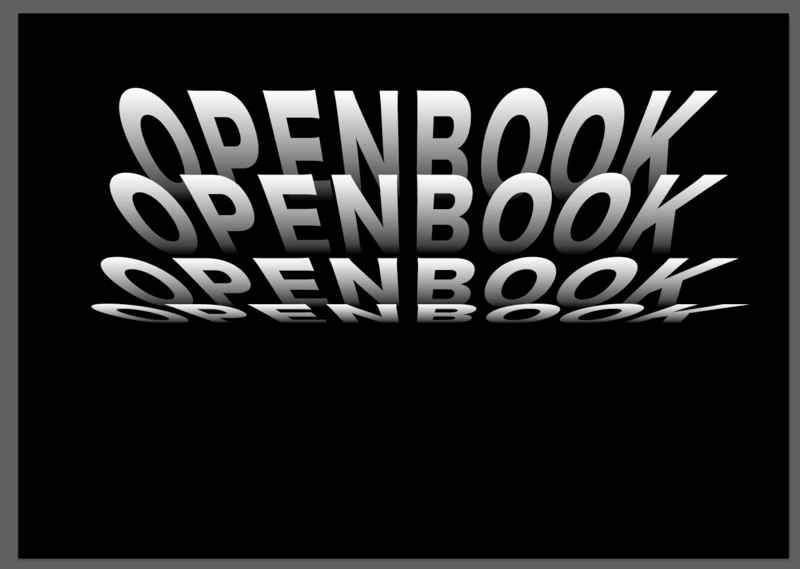
那麼鏡射完成後,就完成我們這次的文字翻頁效果,如下圖所示。謝謝觀賞。

加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube 資料分析的必經之路:Tableau零基礎入門
資料分析的必經之路:Tableau零基礎入門 LINE動態貼圖設計
LINE動態貼圖設計