菜鳥救星Excel教學:製作吸睛的多層圓餅圖

文、菜鳥編
在Excel圖表中,圓餅圖是其中一個常見呈現資料分布的方式,用來比較各數據中的占比,但有時候不見得每一次的數據都是適合用你映像中的圓餅圖。這邊就舉個例子來說,下表示你目前統計出來的數據。

而製作出來的圓餅圖是這樣,這邊我作了一些小動作,如果單只看圖表,你能立刻知道A、B、C哪一個區塊最大?

你可能會說加上數據不就好了,但這樣的方式就有失圖表的意義了。如果還需要透過數字來讓你的主管了解,那真的沒必要再多花一個功夫做圖表,直接用數據呈現就好。

所以這次就是教你怎麼換個方式來呈現出這類型占比相近的資料,讓你的圓餅圖更吸睛,也可凸顯三個產品的銷售落差,不要因為圖表設計的不良,讓老闆感覺三個產品賣得差不多,好像沒有哪個產品是主打商品。
Step1、調整數據
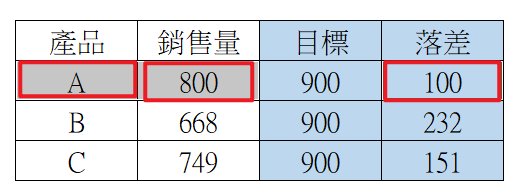
從原始的資料來看,當轉換成占比時,最大與最小的落差是6%,當然在圖表的呈現上就不會特別凸顯出A比B多賣出132套,所以改換個方式來呈現,將表格轉換如下,訂出一個目標值後算出每一項數據與目標的落差。

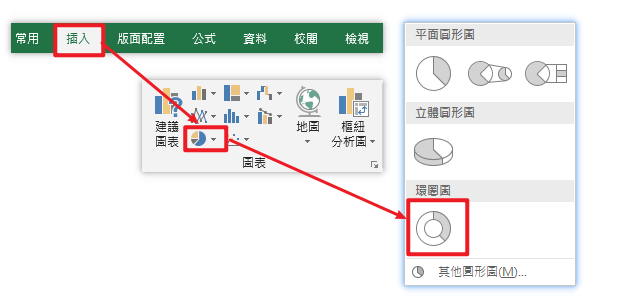
Step2、製作環狀圖
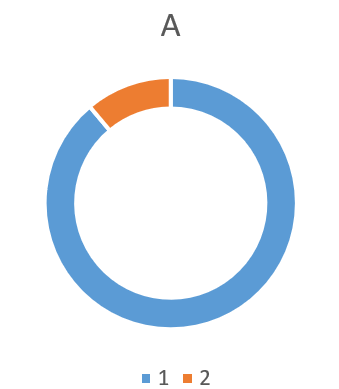
首先我們以A產品來製作圓餅圖,選定產品、銷售量與落差三個欄位。


完成後如下圖:

Setp3、複製其他資料套用
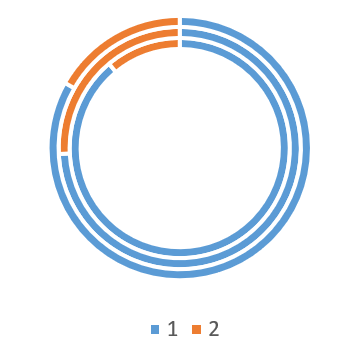
接著我們就是要將產品B與產品C直接套用在製作好的圖表中,將資料選定後按下複製,再點擊圖表後貼上,就會將資料套用上去了。

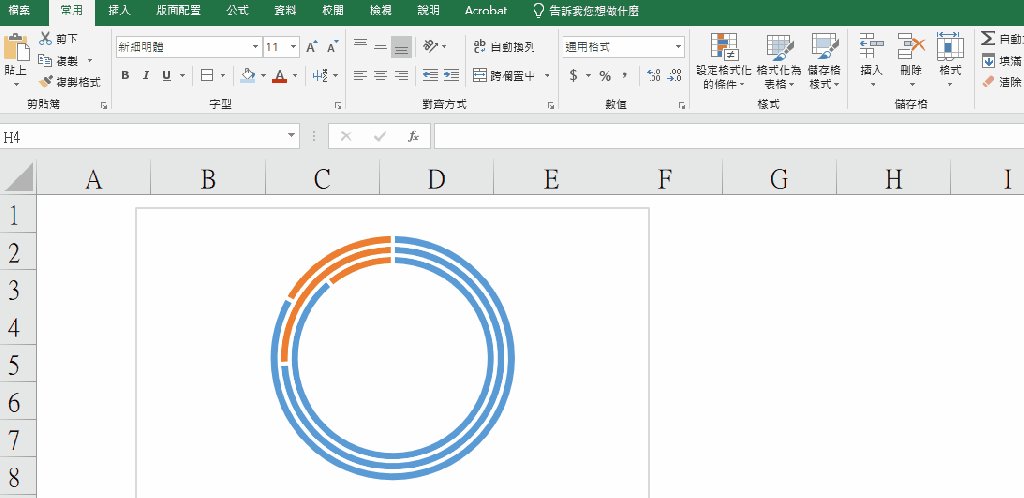
完成後如下圖:

Step4、外觀調整
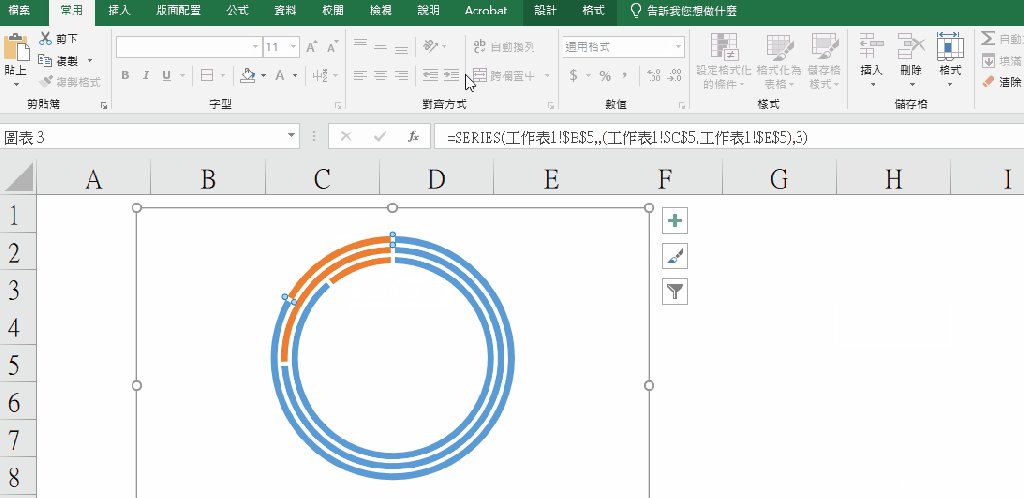
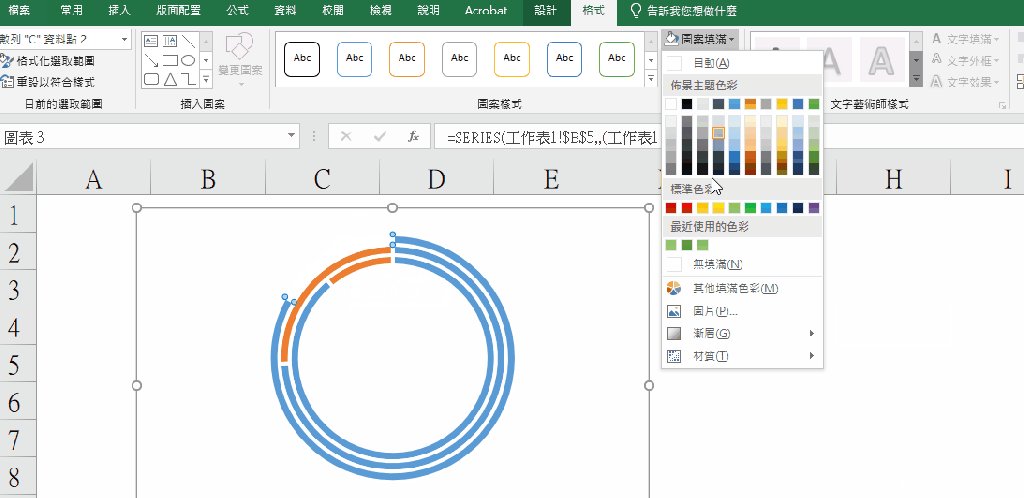
點擊圖表橘色部分,第一次的點擊會是整個產品的環狀圖,再點擊一次就會選中橘色的區塊部分,將內容設定為不填滿。

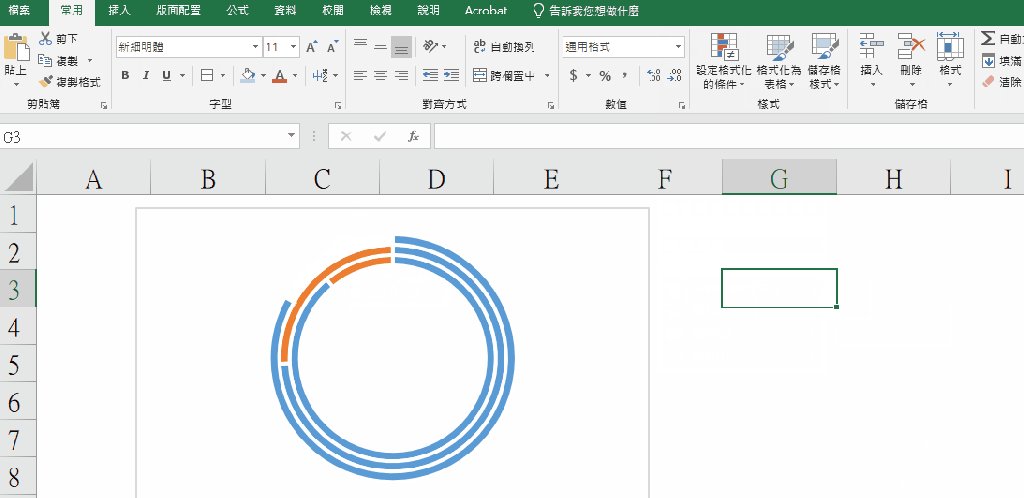
將三個產品的色彩設定不同的深淺度。也可透過「資料點格式」來呈現不同的樣式。

Step5、加上輔助資料
可再加上一些輔助或是想要呈現的內容的補充資料,就可以完成一個特別的圖表了。也可以很明顯的將A與B的落差抓出來。

圖表妥善的使用,針對數據的內容來調整呈現的方式才是重點,人對於圖像類的東西會比較容易判斷,也正是如此,圖表的使用才會優於數字的表現。所以別再花了大把時間,結果發現其實沒有太大的作用了,如果你覺得這篇文章很實用,也別忘了分享給你的親友們,相信對他們一定很有幫助!
加入菜鳥救星官方Line並回覆「我想看文章」,不定期獲得更多知識吧!
不同頻道,不同知識!
Facebook Instagram Youtube AI程式 - Vibe Coding開發全流程
AI程式 - Vibe Coding開發全流程 AI密技百寶箱|讓智能科技成為你的最佳夥伴
AI密技百寶箱|讓智能科技成為你的最佳夥伴